GitHub as a CV: A Trend or the Future of Hiring?
Can Github actually serve as a CV? And short answer is yes. It can serve more than just a version control and a very good way to showcase your skills, how you learned and what you learned.
I believe many of us, who are hardworking and keep learning besides their job probably have some side pet-projects (let it be a simple todo list) which they can showcase, and of course well structured code, repository and documentation can catch some attention.
And this is what we are going to talk about, structuring your Github, documenting your Github and your repositories, and yes you saw it right, documenting your Github - Your Github profile.
*****
How to promote Github?
So let's see how we can promote our profiles and make them more presentable.
Always keep you activity on track
Push code examples and set ups (at least)
Push pet projects
3.1. What are pet projects?
Contribute to open source
4.1. What is open source?
4.2. How to contribute to open source? Is it free?
1. Always keep you activity on track
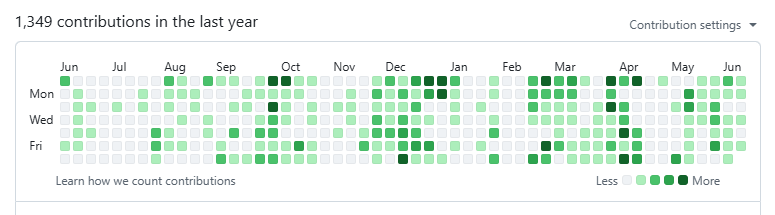
I thing with this it's clear, besides everything you read above anything you push to Github or create (an issue, a repository) is considered an activity and is shown on your activity graph like show in the screenshot.

Activity graph
2. Push code examples and set ups (at least)
Whatever you created, any kind of solution you found - push that piece of code to your Github (of course if there is no NDA), but if it your idea or your pet project, the project by itself can serve as a good set up and maybe template for your future projects or maybe for your colleagues to help. Don't forget to document your set ups with:
How to run
Which versions of technologies to use, e.g. Node.js version, npm version
What tech stack is used
What kind of architecture was applied, even if it is the simplest one
And of course what is the project about and some screenshot/demo
You can check these repositories as examples:
AlbertArakelyan/goalodoro: A Goal-Focused Time Tracker
AlbertArakelyan/screen-recorder-javascript: Simple screen recorder written in Javascript
3. Push pet projects
We already did everything mentioned above and it's time our code examples and set ups to grow to pet projects. Let's understand what pet projects are.
3.1. Pet projects. What are them?
Pet projects are those projects:
Which are treated as real projects
Have strong code bases and good architecture
Not too much complex
Probably you can find something similar on the internet
E.g. Todo list is also kind of pet project, but I am sure you can think something more advanced.
Note: Whatever you push README is a must, as we already learned above documenting your repos and profile is a good practice.
Benefits of pet projects
Ensures strong code bases and good architecture and approves you skills in projecting
Can be rewritten easily when you don’t like something
Can be reused by you and others
Means serve as a set up for others to start their projects
💡 Tip: Try to create pet projects based on your needs and not only technical needs, e.g. you need a financial app try to create it with the tech stack you need to learn, you will create it with more pleasure and will have a showcase to share with others.
About this you can read more in my another article about learning with pet projects -
How I Learn Effectively: Building Real Needs With New Skills.
4. Contribute to open source
This is probably the hardest one and boss level, if you beat this, then you probably have many things to show.
4.1. What is open source?
Open-source software is computer software that is released under a license in which the copyright holder grants users the rights to use, study, change, and distribute the software and its source code to anyone and for any purpose. Open-source software may be developed in a collaborative, public manner.
Open source is what helped us to have React, Redux, Node.js, MySQL and we can continue this list endlessly.
4.2. How to contribute to open source? Is it free?
As we already know React, Redux, Node.js, MySQL are open source projects and we can contribute to them by resolving their issues, but it will probably be hard when we are doing it first time, therefore for that there are two ways to do it easily, learn and start the journey in open source world.
For contributing there is a special repo called first-contributions managed by Digital Ocean, which teaches you how to do that and also gives an opportunity to do that in the simplest way. Everything you need just open the repo and follow the instructions it will teach how start, fork, code and create a PR (pull request) and so on.
Try to find issues labeled as "Good first issue" in popular open source projects or even in smaller ones. By the way you can find them also among my small open source projects.
Also you can create your own open source projects and packages. Here area some examples by me:
nodex-labs/create: CLI tool for scaffolding a new Node.js project in seconds
AlbertArakelyan/tiptap-extensions-line-height: A Tiptap line-height extension for React, Next.
You can take example from these open source projects and create yours.
Open source is totally free and relies on donations, which people who use these amazing technologies created by other amazing people donate genuinely.
So we gained some activity, now let’s set up the overview of the profile.
*****
How to style the overview of the page
It is very ease to, you need to follow these two simple steps
Create a repository with the username of your Github account
And start crafting
2.1. You can use markdown file syntax
2.2. Or simple html tags
💡 There are many cheat sheets about markdown files, you can use them.
Summary
In short you can do many things on Github rather than just using as version control. You can even engage a community.
And if you need any guidance on Github or need any onboarding session just reach me out, I am always glad to help in using this amazing platform with best practices 😊.
And yes a small fact about me - Github is my most favorite platform ever 😇.
